BtoBサイト運営者のための改善フレームワーク【サービスページ編】
Brand Strategy Journalが実施したBtoBサイトで利用する情報についての調査結果分析によると、「製品・サービスの情報」を調べるためにBtoBサイトを使うと答えた人が60%以上もいました。つまり、半数以上の来訪者が、自社サイトの製品・サービスに関する情報を見るために来訪しているということになります。そのため、あなたがWebサイトを改善していく上で、特に見直さなければいけないのが製品・サービスページの情報構造です。この部分がしっかりと整理されていて、なおかつ来訪者に必要な情報がわかりやすく詳細に説明されていれば、リードや顧客の獲得に繋げることができるでしょう。
ユーザーの目的を理解する
Webサイトを改善する上でまず考えなければいけないのが、ユーザーがどういう目的を持って自社サイトを訪れるかです。なぜ自社サイトを訪れたのか。この理由を知ることで、どのような情報を、自社サイトを通じてユーザーに与えるべきか明確にすることができます。
また、流入するまでの過程も理解しておくと、サービスページの改善フレームワークを考えていく上でより理解を深めることができます。
自然検索からの流入の場合
そもそもなぜ来訪者は自然検索から自社サイトに流入するのでしょうか。
課題が浮かび上がったあと、来訪者がすぐに他社の製品やサービスを用いて課題解決をしようと思うことは少ないはずです。まずは、社内の限られたリソースだけで課題を解決しようとします。検索エンジンで課題に関するキーワードを入力し、関連するコンテンツを読んでいき、その内容をもとに自分たちのみで取り組みます。実践してそれでも解決できなければ、再度コンテンツを掲載しているWebサイトに戻り、サービスページを閲覧するという流れです。
もう一つの考えられる流れとして、既に色々試してみたけど中々結果が出なく、他社を頼るしかない場合です。「〇〇 会社」のように課題解決のための製品やサービスを検索し、直接サービスページに到達することになります。
Web広告からの流入の場合
Web広告の種類はたくさんありますが、その中でもリスティング広告からの流入は特に多いでしょう。自然検索からの流入と同様、自社内で課題解決に取り組んでも成果が出ない場合に、「〇〇 会社」というように具体的なキーワード検索からリスティング広告への流入に繋がります。
改善前の考える3つの視点
サービスページの改善にあたり、必要不可欠な考え方が「市場全体」・「顧客」・「自社」から見た3つの視点です。これを行うことなしに良い改善を行うことはできません。しっかりとこれらの視点から情報を整理し、サービスページ改善に向けた準備をしましょう。
市場全体の把握
まずは自社のいる市場の分析を行うことです。市場規模はどのくらいなのか、競合はどこの企業か、自社の市場での立ち位置はどこかなど、自社や競合を含めた市場全体の状況を把握する必要があります。この第1のステップは残りの2つの土台となる考え方となっており、最も大事な考え方となります。
顧客ターゲットの明確化
Webサイトを運営していく上でターゲット顧客が確立していないと、誰に向けて自社製品・サービスをアピールすれば良いのかわからなくなってしまいます。ターゲット顧客の明確化はBtoBマーケティングを考えていく上で起点となる大事な戦略の一つです。これを明確化することでペルソナ設定や来訪者のニーズ分析など更に深堀していくことができます。
自社の強み・弱み、差別化の見直し
市場状況と顧客ターゲットを把握したあとは、自社自身を見直す必要があります。自社製品・サービスの強み・弱みはどこで、どのような点で他社に優位性を持つのかなどを分析します。ここが明確になっていれば、サービスページで自社製品やサービスのどのポイントを訴求すれば良いのかわかりやすくなります。
サービスページに必要な情報構造
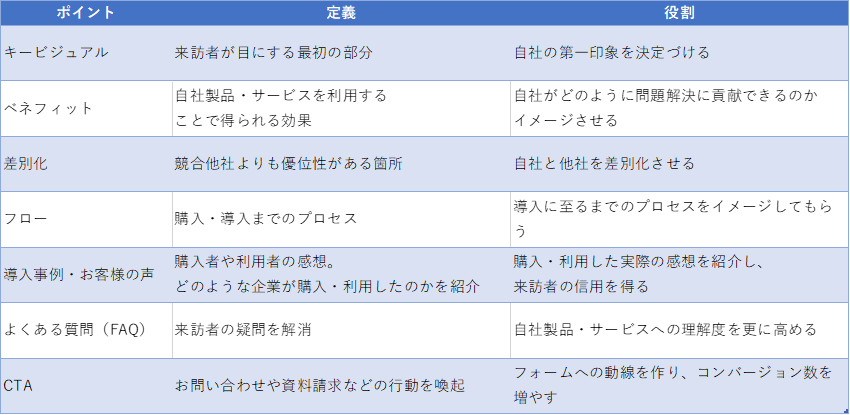
上記で説明した3点をもとに重要視されるポイントが以下の7点です。
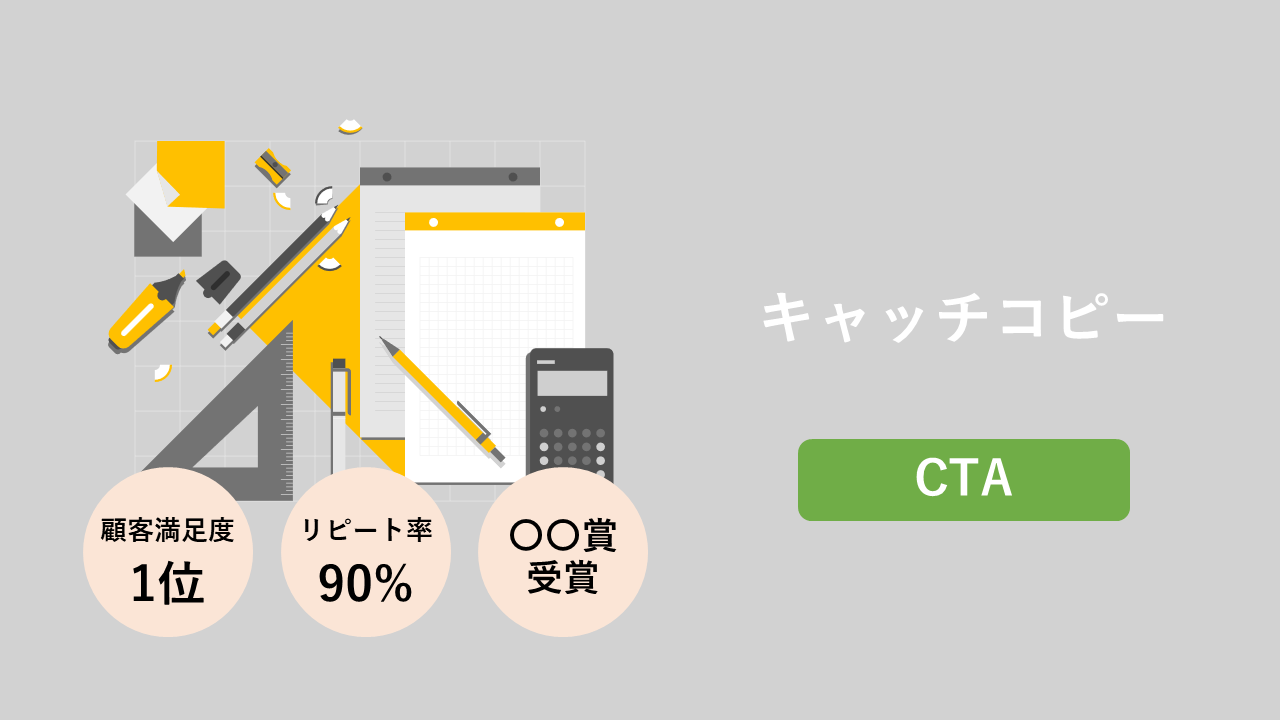
① キービジュアル
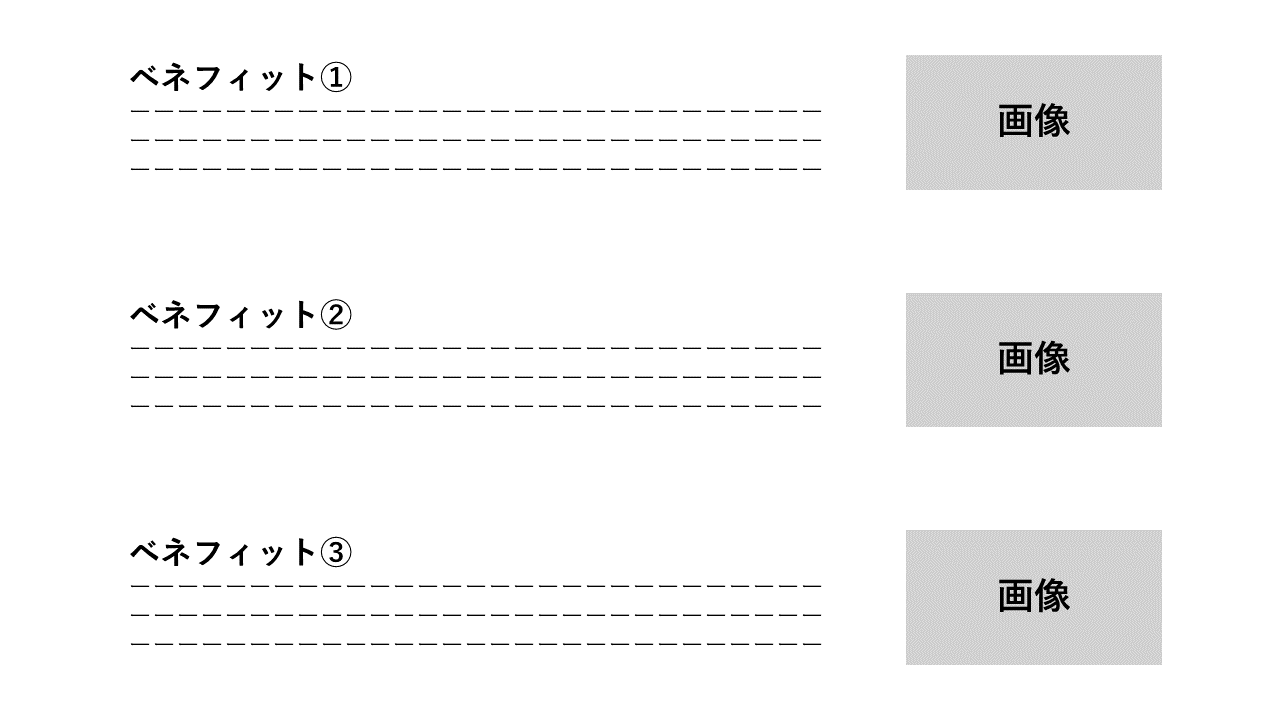
② ベネフィット
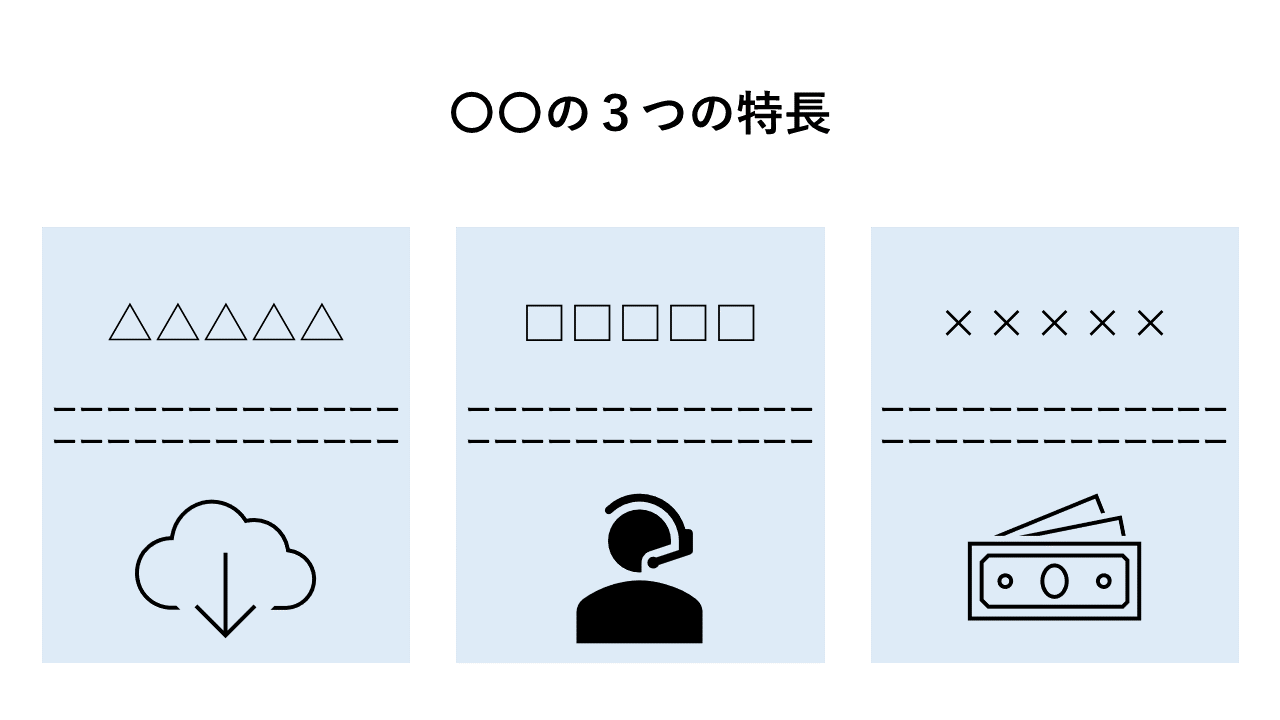
③ 差別化
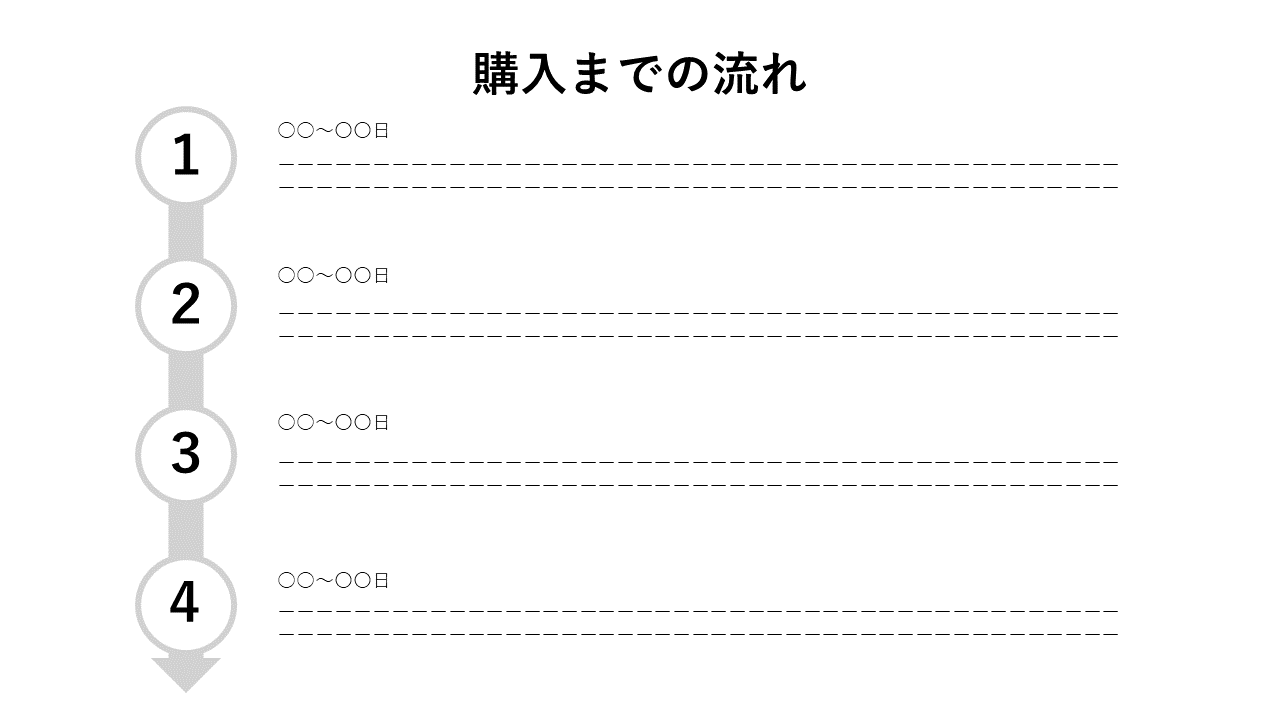
④ フロー(購入前・購入後の流れ)
⑤ 導入事例・お客様の声
⑥ よくある質問(FAQ)
⑦ アクション(CTA)→資料DLフォーム、お問い合わせ
これらのポイントが来訪者にとって、どういう意図を持って提供されているのかもう少し詳しく説明していきたいと思います。
キービジュアル
キービジュアルとは、来訪者がWebサイトを訪れた際に最初に目にする最も重要な箇所です。スクロールせずに表示されるため、第一印象が3秒で決まると言われていますが、自社の印象を大きく左右するポイントとなります。キービジュアルの主な構成要素としては、画像・キャッチコピー・権威付け・CTAの4つが挙げられます。画像はテキストと比べて一瞬で受け取ることのできる情報量が多く、ファーストビューにおいては自社の製品・サービスをイメージさせる画像を使うことが重要です。キャッチコピーは製品・サービスの特徴を短く簡単に伝えることができ、来訪者に「自分の求めている情報・製品・サービスがある」と感じさせることができます。権威付けは信用してもらう情報と言えます。例えば、受賞歴がある場合はこれを訴求ポイントとすることができます。このような第三者が認定した訴求ポイントがない場合がほとんどのため、安さなどを訴求しても良いでしょう。CTAとは資料請求やお申込みなどの、行動を喚起させるボタンのことを言います。画像と同化してしまわないように、アクセントカラーを使用して目立たせることが重要です。

ベネフィット
ベネフィットとは、顧客が自社製品・サービスから得られる効果を指します。悩みや不安を抱えて来訪する人にとって、瞬時に自社がどのような問題解決方法を提供できるのかを知ってもらうことは重要です。Webサイトでメリット(製品・サービスの売りや特長)を説明する会社もいますが、メリットだけでは来訪者の心は動きません。利用・購入することでどのような問題を解決することができ、結果としてどのような体験が得られるのかを来訪者にイメージさせることができるのがベネフィットです。来訪者目線に立って、自社がどのように貢献できるのか説明しましょう。

差別化
差別化とは、自社が競合他社よりも優位に立っている部分を強調することです。つまり、自社にしかない特長のことを言います。競合他社と比較して、自社の持つアドバンテージを説明することができれば、一度離脱されたとしても後日再度自社サイトを来訪してもらう可能性は十分あります。熾烈な価格競争が繰り広げられているビジネスの世界では、他社と同じ製品・サービスを販売する場合、どうしても価格も同じくらいになる傾向があるため、識別してもらうために自社にしかないアピールポイントを説明することが必要になります。差別化ポイントとしては、使いやすさや低コスト、高い耐久性など様々です。実際に他社との違いをグラフや表を用いて、わかりやすくすることも効果的です。社名は出さず、A社やB社とし、コストや機能など自社の強みを際立たせることで、視覚的な印象も与えることができます。

フロー
自社製品・サービスに興味を持ってもらった来訪者に、具体的な購入までの流れ、購入後の製品・サービスの利用方法について説明します。具体的な流れを知ってもえることで、来訪者にとってもこれからどのようなプランを立てれば良いのか明確になります。先程も説明したように、BtoBでは購入に至るまでのプロセスがBtoCよりも長く、社内でよく話し合ったから購入することになります。サービスページで先にフローを説明しておくことで、どのようなプロセスで、どれくらいの期間をかけて、製品・サービスを導入することができるのかイメージしやすくなります。

導入事例・お客様の声
今まで実際に自社製品・サービスを利用・購入したことのある顧客の事例や感想を紹介します。購入を検討している来訪者の所属する企業と同じ業界の企業が導入事例として紹介されていれば、自社に対しての信頼度も上がり、実際に利用した感想などが更に紹介されていれば、成果をイメージさせることも可能になります。BtoCと比べ、BtoBは購入単価が高く、感情に任せて取引に至ることは滅多にありません。そのため、安易な決断はリスクが高く、他の利用者の声や、自社の製品・サービスを利用したことのある企業(特に大企業)が多数紹介されていると安心します。顧客満足度や受賞歴なども紹介することで更に来訪者からの信用を得ることができるでしょう。

よくある質問(FAQ)
自社のサービスページを読んでいく中で、自社製品・サービスに対して来訪者に疑問が残ったかもしれません。疑問が残ったままでは、購入に至るまでは難しく、かと言ってわざわざお問い合わせすることもハードルが高いものです。そのため、Q&A形式で今まで聞かれた質問を紹介することで来訪者の疑問を解消することができます。ある程度自社製品やサービスに対して理解が高まれば、もっと知りたいと思ってもらい、お問い合わせや資料請求などのコンバージョンに繋がるかもしれません。今までの利用者に聞かれた質問をしっかりと整理し、高頻度で聞かれた質問のみを紹介しましょう。

CTA
CTA(Call to Action)とは来訪者にお問い合わせや資料請求などの行動を喚起させるためのボタンです。ページを全て読んでもらって終わりではなく、実際にコンバージョンに至らなければ意味がありません。コンバージョンへ誘導するのがこのCTAです。CTAを設置するのとしないとでは、コンバージョン数が全く異なります。設置しなければ来訪者はそのまま離脱していますし、せっかくのリード獲得のチャンスを失うことになります。ファーストビューでも説明しましたが、ボタンを設置する際には他の要素と同化するのを防ぎ、目立たせるようにしましょう。

まとめ
Webサイトのサービスページを改善する際に必要な7つのポイントを紹介してきましたが、最後にサービスページを構成する7つのポイントについてまとめます。

これらのポイントを踏まえて、自社サイトの改善を行うことで、来訪者の求めている情報を提供することができます。サービスページの情報構造を整理し、来訪者の満足度を高めましょう。

最新記事 by D4DR PR Staff (全て見る)
- 【イベント報告】「オムニチャネルと顧客戦略の現在」(5/23 第65回NRLフォーラム) - 2024-06-26
- 【イベント報告】「Vision Proを体験しよう!」(4/24 第64回NRLフォーラム × マイナビTECH+ 共催) - 2024-05-24
- 【イベント報告】Z世代が熱狂するeスポーツとリテール/マーケティング(2/15 第63回NRLフォーラム) - 2024-03-08
